Мобильная версия сайта: верстка адаптивного дизайна
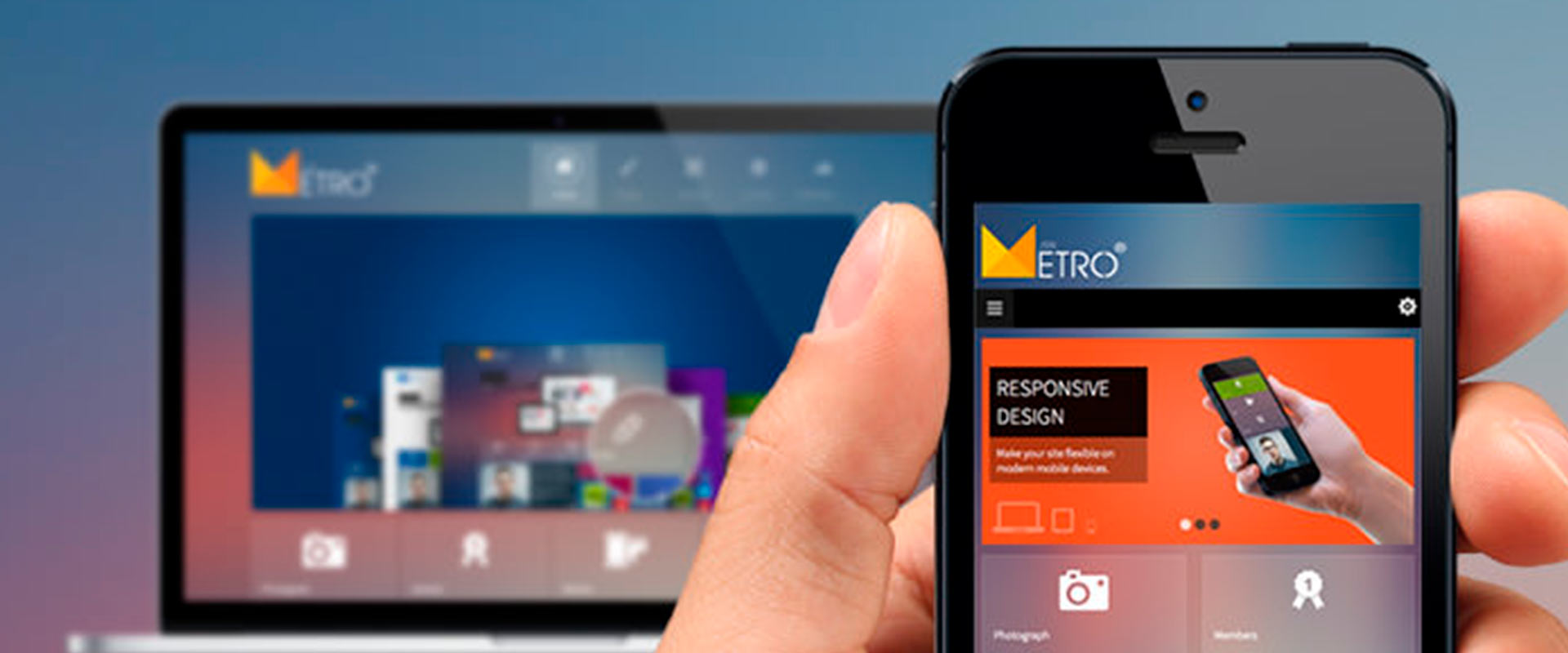
В эпоху цифровизации, когда смартфоны стали неотъемлемой частью повседневной жизни, адаптация сайтов под мобильные устройства является не только актуальной задачей, но и необходимостью для бизнеса. Мобильная версия сайта — это не просто уменьшенная копия десктопного варианта, а полноценный инструмент для взаимодействия с пользователями на ходу. В этой статье мы рассмотрим ключевые аспекты верстки адаптивного дизайна и объясним, почему это важно.
Необходимость адаптивного дизайна
Сегодня более половины всех пользователей Интернета заходят в сеть именно с мобильных устройств. Это весомая причина, по которой компании вынуждены адаптировать свои сайты под смартфоны и планшеты. Представьте себе ситуацию: пользователь открывает ваш сайт с мобильного телефона, а страницы загружаются медленно, контент разъезжается. Это негативный пользовательский опыт, который может оттолкнуть клиента.
Важно помнить, что адаптивная версия сайта имеет не только эстетическое, но и коммерческое значение. Удобный и быстро грузящийся сайт увеличивает шансы на положительный результат взаимодействия пользователя с ресурсом, будь то оформление заказа, подписка на рассылку или получение информации.
Основные требования к адаптивной мобильной версии сайта
Быстрая загрузка страниц
Скорость загрузки страниц является критически важным фактором. Пользователи не готовы тратить время, ожидая пока сайт загрузится, и могут уйти к конкурентам. По данным исследования Google, если мобильная версия сайта загружается более трех секунд, вероятность того, что пользователь уйдет, увеличивается.
Для ускорения загрузки стоит использовать сжатие изображений, минимизацию CSS и JavaScript, а также кэширование. Эти методы помогут существенно улучшить производительность сайта.
Простота навигации
На мобильных устройствах навигация должна быть простой и интуитивно понятной. Пользователи привыкли к тому, что нажатия на экране должны сразу приводить к нужным результатам. Вот почему меню сайта должно быть легкодоступным, а ссылки и кнопки – достаточно крупными для точного нажатия пальцем.
Оптимизация контента
Контент должен быть адаптирован под экраны мобильных устройств. Это касается всего: от шрифтов до изображений. Тексты нужно составлять таким образом, чтобы они легко читались с экрана смартфона, а изображения и видео – быстро подгружались и корректно отображались в разных разрешениях.
Адаптивный дизайн и responsive web design (RWD)
Адаптивный дизайн (Adaptive Web Design) и responsive web design (RWD) – это два подхода к созданию мобильных версий сайтов. Первый подразумевает отработку сайта с использованием медиа-запросов (Media Queries) для разных устройств и размеров экранов. Второй – использование гибких макетов и CSS, чтобы сайт автоматически подстраивался под любой экран.
Адаптивный дизайн обеспечивает корректное отображение веб-страниц на различных устройствах: от больших мониторов до небольших экранов телефонов. Он автоматически подстраивает элементы интерфейса в зависимости от разрешения экрана, что делает навигацию интуитивно понятной и удобной.
Преимущества AWD
Adaptive Web Design считается более универсальным и современным подходом к верстке под мобильные устройства. Разработка одного сайта, который подстраивается под любые устройства, значительно упрощает процесс поддержки и обновления. Кроме того, Google отдает предпочтение адаптивным сайтам, что положительно сказывается на SEO.
Гибкие сетки и макеты RWD
Основное требование responsive web design – это использование гибких сеток и макетов. Это значит, что все элементы на странице, начиная от текста и заканчивая изображениями, должны подстраиваться под размеры экрана. Таким образом, пользователь получит комфортный опыт независимо от используемого устройства.
Адаптация графического контента
Изображения и видео – важная часть любого современного сайта. Но для мобильных устройств их следует оптимизировать с особой тщательностью. Большие и тяжелые файлы могут значительно замедлить загрузку страниц, что негативно скажется на пользовательском опыте.
Использование современных форматов
Для адаптации графического контента рекомендуется использовать современные форматы, такие как WebP для изображений. Этот формат обеспечивает высокое качество при меньшем размере файла по сравнению с JPEG или PNG. Аналогично, для видео следует предпочитать форматы, которые обеспечивают хорошее качество при меньшем размере файлов.
Инструменты компрессии
Существуют различные инструменты для компрессии изображений без потери качества, такие как TinyPNG или ImageOptim. Такие инструменты позволяют уменьшить размер файлов и, соответственно, ускорить загрузку страниц, что является критически важным для мобильных пользователей.
Важность мобильного SEO
Мобильная версия сайта требует не только продуманного дизайна и адаптации контента, но и грамотной оптимизации для поисковых систем (SEO). Мобильное SEO включает в себя ряд методов, направленных на улучшение видимости и ранжирования сайта в результатах мобильного поиска.
Mobile-first индексирование
С марта 2021 года Google перешел на mobile-first индексирование. Это значит, что поисковик теперь индексирует и ранжирует сайты по их мобильной версии, а не десктопной. Таким образом, сайты, которые не имеют адаптивной мобильной версии или имеют плохо оптимизированную, могут терять позиции в поиске.
Локальная оптимизация
Особо важно уделить внимание локальному SEO. Многие пользователи ищут информацию об услугах или товарах в ближайшей к ним области, поэтому важно, чтобы ваш сайт был оптимизирован под местный поиск. Использование схемы микроразметки, например, поможет поисковым системам лучше понять контекст и местоположение вашего бизнеса.
Важные элементы интерфейса
Для того чтобы мобильная версия сайта была действительно удобной и эффективной, необходимо учитывать важные элементы интерфейса. Это включает в себя структурирование меню, размещение кнопок, использование форм и полей для ввода данных.
Меню и навигация
Меню сайта должно быть лаконичным и удобным. Лучше использовать выпадающие списки и иконки для быстрого доступа к основным разделам. Навигация должна быть интуитивно понятной, чтобы пользователь сразу мог найти нужную информацию.
Размещение кнопок и ссылок
Кнопки и ссылки должны быть достаточно крупными и легко нажимаемыми, чтобы пользователи могли удобно взаимодействовать с сайтом. Стоит также предусмотреть обратную связь при нажатии, такую как изменение цвета или эффекты выделения, чтобы пользователь понимал, что действие выполнено.
Форумы и поля ввода
Заполнение форм на мобильных устройствах может быть утомительным занятием. Используйте автоопределение полей (например, autodetect для определения автозаполнения) и уменьшите количество вводимых данных до минимума. Чем быстрее и проще пользователю станет выполнить действие, тем больше вероятность, что он его завершит.
UX/UI дизайн для мобильных устройств
Опыт пользователя (User Experience, UX) и пользовательский интерфейс (User Interface, UI) играют ключевую роль в успешности мобильной версии сайта. UX/UI дизайн влияет на общее впечатление пользователя от сайта и его готовность взаимодействовать с ним.
Минимализм и фокус на контенте
Минимализм в дизайне мобильных сайтов способствует улучшению восприятия контента. Убирайте все, что может отвлекать пользователя от ключевой информации. Это касается как визуальных элементов, так и текстов. Лаконичный контент и чистый дизайн позволят пользователю быстрее найти нужное.
Цветовая палитра и шрифты
Цвета и шрифты должны быть подобраны таким образом, чтобы обеспечивать хорошую читаемость и доступность. Используйте контрастные цвета для текста и фона, а также выбирайте крупные и хорошо читаемые шрифты. Не забывайте тестировать отображение на различных устройствах и экранах.
Тестирование и улучшение
Одним из заключительных, но не менее важных этапов разработки адаптивной мобильной версии сайта является тестирование. Оно позволяет выявить ошибки, оценить удобство взаимодействия и производительность сайта на различных устройствах.
Тестирование на различных устройствах
Необходимо проверить работу сайта на различных мобильных устройствах и браузерах. Это гарантирует, что пользователи, независимо от выбранного устройства, получат качественный опыт. Используйте инструменты, такие как BrowserStack или эмуляторы мобильных устройств в Google Chrome, чтобы охватить как можно больше вариаций.
Обратная связь от пользователей
Получение обратной связи от реальных пользователей поможет выявить слабые места и проблемы, которые могут быть упущены при внутреннем тестировании. Проведите опросы, тестовые сессии и внимательно анализируйте отзывы для дальнейшего улучшения мобильной версии сайта.
Постоянное обновление
Технологии не стоят на месте, и требования к мобильным сайтам могут меняться. Важно регулярно обновлять и поддерживать сайт, внедрять новые технологии и оптимизационные решения. Постоянное улучшение позволит вашему сайту оставаться конкурентоспособным и соответствовать ожиданиям пользователей.
Заключение
Создание качественной адаптивной мобильной версии сайта – это многогранный и сложный процесс, требующий учета различных факторов. От быстроты загрузки и удобства навигации до оптимизации контента и учёта всех аспектов мобильного SEO — каждое из этих направлений играет важную роль в общем успехе сайта. Внимание к деталям, использование современных технологий и постоянная работа над улучшением пользовательского опыта позволят создать эффективный мобильный ресурс, который будет привлекать и удерживать пользователей.
В заключение отметим, что создание мобильной версии сайта с использованием адаптивного дизайна — это инвестиция в будущее вашего бизнеса. Это шаг навстречу вашим клиентам и возможность оставаться конкурентоспособными в быстро меняющемся цифровом мире